摘要:ASP.NET为保持用户请求之间的数据提供了多种不同的途径。你可以使用Application对象、cookie、hidden fields、Sessions或Cache对象,以及它们的大量的方法。决定什么时候使用它们有时很困难。本文将介绍了上述的技术,给出了什么时候使用它们的一些指导。尽管这些技术中有些在传统ASP中已经存在,但是有了.NET框架组件后该在什么时候使用它们发生了变化。为了在ASP.NET中保持数据,你需要调整从先前的ASP中处理状态中学习到的知识。
随着Web时代的到来,在无状态的HTTP世界中管理状态成为Web开发者的一个大问题。最近出现了几种存储和检索数据的不同技术。本文我将解释ASP.NET开发者能怎样通过页面请求维护或传递状态。
在ASP.NET中,有几种保持用户请求间数据的途径--实际上太多了,使没有经验的开发者对在哪个特定的环境下使用哪个对象很困惑。为了回答这个问题,需要考虑下面三个条件:
.谁需要数据?
.数据需要保持多长时间?
.数据集有多大?
通过回答这些问题,你能决定哪个对象为保持ASP.NET应用程序请求间数据提供了最佳的解决方案。图1列出了不同的状态管理对象并描述了什么时候使用它们。ASP.NET中添加了四个新的对象:Cache、Context、ViewState和Web.Config文件。ASP.NET也支持传统的ASP对象,包括Application、 Cookie、有隐藏字段的 Form Post 、 QueryString和Sessions。注意这五个数据容器的正确使用方法发生了改变,因此有经验的程序员在考虑这些熟悉的对象时也许需要学习一些知识。
保持方法谁需要数据保持多长时间数据量大小Application所有用户整个应用程序生命期任意大小Cookie一个用户可以很短,如果用户不删除也可以很长小的、简单数据Form Post一个用户到下一次请求(可以跨越多个请求重复使用)任意大小QueryString一个或一组用户 到下一次请求(可以跨越多个请求重复使用)小的、简单数据Sessions一个用户用户活动时一直保持+一段时间(一般20分钟)可以是任何大小,但是因为用户有单独的Sessions 存储,所有它应该最小。Cache 所有用户或某些用户根据需要可大可小、可简单可复杂Context一个用户 一个请求可以保持大对象,但是一般不这样使用ViewState 一个用户一个Web窗体最小Config file所有用户 知道配置文件被更新 可以保持大量数据,通常组织小的字符串和XML结构
表1. ASP.NET中的数据容器对象
Application
让我们通过回答上面的状态问题判定条件来说明该对象。谁需要数据?所有的用户需要访问它。需要保持数据多长时间?永久保持,或在应用程序生存期中保持。数据多大?可以是任何大小--在任何给定的时刻只有数据的一个副本存在。
在传统ASP中,Application对象提供了一个保存频繁使用但很少改变的数据片的位置,例如菜单内容和参考数据。尽管在ASP.NET 中Application依然作为数据容器存在,但是有其它一些更适合以前保存在传统ASP应用程序的Application集合中的数据的对象。
在传统的ASP中,如果被保存的数据在应用程序的生存期中根本不会改变(或很少改变,例如只读数据和大多数情况下是读操作的数据),Application对象是理想的选择。连接字符串就是保存在Application变量中的一个最普通的数据片,但是在ASP.NET中类似的配置数据最好保存在Web.config文件中。如果使用Application对象一个需要考虑的问题是任何写操作要么在Application_OnStart事件(global.asax)中,要么在Application.Lock部分中完成。尽管使用Application.Lock来确保写操作正确地执行是必要的,但是它串行化了对Application对象的请求,而这对于应用程序来说是个严重的性能瓶颈。图2演示了怎样使用Application对象,它包括一个Web窗体和它的代码文件。
Application.aspx
<form id="Application" method="post" runat="server">
<asp:validationsummary id="valSummary" Runat="server">
</asp:validationsummary>
<table>
<tr>
<td colSpan="3">Set Application Variable:</td>
</tr>
<tr>
<td>Name</td>
<td><asp:textbox id="txtName" Runat="server"></asp:textbox>
</td>
<td><asp:requiredfieldvalidator id="nameRequired"
runat="server" Display="Dynamic" ErrorMessage="Name is
required." ControlToValidate="txtName">*
</asp:requiredfieldvalidator></td>
</tr>
<tr>
<td>Value</td>
<td><asp:textbox id="txtValue" Runat="server">
</asp:textbox></td>
<td><asp:requiredfieldvalidator id="valueRequired"
Runat="server" Display="Dynamic" ErrorMessage="Value is
required." ControlToValidate="txtValue">*
</asp:requiredfieldvalidator></td>
</tr>
<tr>
<td colSpan="3"><asp:button id="btnSubmit" Runat="server"
Text="Update Value"></asp:button></td>
</tr>
</table>
<asp:Label ID="lblResult" Runat="server" />
</form>
Application.aspx.cs
private void btnSubmit_Click(object sender, System.EventArgs e)
{
if(IsValid)
{
Application.Lock();
Application[txtName.Text] = txtValue.Text;
Application.UnLock();
lblResult.Text = "The value of <b>" + txtName.Text +
"</b> in the Application object is <b>" +
Application[txtName.Text].ToString() + "</b>";
}
}
代码段1.在ASP.NET中访问Application对象
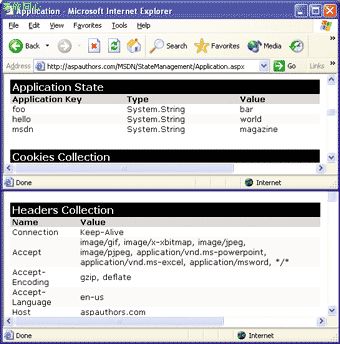
它的输出如下图所示:

图1. Application对象的内容
注意图3中Application对象的内容是追踪输出的显示。追踪是个伟大的调试工具,但是在某个点,被打开的有追踪的页面可能出现在产品环境中。如果出现这种情况,你肯定不希望显示敏感的信息。这就是为什么Application对象从来不是推荐的存放敏感信息(例如连接字符串)的位置的主要原因之一。
Cookies
当特定的用户需要特定的数据片,并且需要把数据在某个可变的时段中保持的时候,cookie就非常方便。它的生命周期可能与浏览器窗体的一样短,也可以长达数月、数年。cookie可以小到只有几个字节的数据,因为它们在每个浏览器请求中传递,它们的内容需要尽可能的小。
Cookie提供了一条灵活的、强大的维护用户请求间数据的途径,这就是为什么Internet上大多数动态站点使用它们的原因。因为cookie可以存储的数据量很受限制,最好只在cookie中保存键字段,其它的数据保存在数据库或其它的服务器端数据容器中。但是由于不是所有的浏览器都支持cookie,并且它可以被用户禁止或删除,因此它们也不能用于保存关键数据。你应该很好地处理用户的cookie被删除的情况。最后,cookie作为简单的明文文本保存在用户的计算机中,因此在它里面不能保存敏感的、未加密的数据。
图2.单值和多值cookie
有种特殊的cookie可以保存单个值或名称/值对的集合。图4显示了单个和多个值cookie的示例,通过ASP.NET的内建追踪特性输出。这些值可以在ASP.NET页面中使用Request.Cookies和Response.Cookies集合来维护,这在代码段2中演示。
Cookies.aspx.cs
//使用HttpCookie类是指cookie的值和/或子值
HttpCookie cookie;
if(Request.Cookies[txtName.Text] == null)
cookie = new HttpCookie(txtName.Text, txtValue.Text);
else
cookie = Request.Cookies[txtName.Text];
if(txtSubValueName.Text.Length > 0)
cookie.Values.Add(txtSubValueName.Text, txtSubValueValue.Text);
cookie.Expires = System.DateTime.Now.AddDays(1); // tomorrow
Response.AppendCookie(cookie);
//检索cookie的值
if(!Request.Cookies[txtName.Text].HasKeys)
lblResult.Text = "The value of the <b>" + txtName.Text + "</b>
cookie is <b>" + Request.Cookies[txtName.Text].Value.ToString() +
"</b>";
else
{
lblResult.Text = "The value of the <b>" + txtName.Text + "</b>
cookie is <b>" + Request.Cookies[txtName.Text].Value.ToString() +
"</b>, with subvalues:<br>";
foreach(string key in Request.Cookies[txtName.Text].Values.Keys)
{
lblResult.Text += "[" + key + " = " +
Request.Cookies[txtName.Text].Values[key].ToString() + "]<br>";
}
}
删除Cookie
// 把的值设置为空并把终止时间设置为过去某个时刻
Response.Cookies[txtName.Text].Value = null;
Response.Cookies[txtName.Text].Expires =
System.DateTime.Now.AddMonths(-1); //上个月
代码段2.Accessing 在ASP.NET中访问Cookies
Form Post / 隐藏的窗体字段
特定的用户需要窗体的数据,并且它需要在单个请求到应用程序终止的任何阶段都保持。这些数据事实上可以是任意大小的,它随着每个form post在网络上向前和向后发送。
在传统的ASP中,这是在应用程序中暴露状态的通常的途径,特别是在多页面窗体应用程序中。但是在ASP.NET中这种技术不太适合了,因为只要你使用postback模型(也就是页面发回给自己),Web控件和ViewState自动处理了这些操作。ViewState是ASP.NET对这种技术的实现,我将在本文的后部分讨论它。访问通过POST发送的窗体值是使用HttpRequest对象的窗体集合完成的。在图6中,一个ASP.NET页面设置了某个用户的ID,在这以后它保持在一个隐藏的窗体字段中。后面的向任何页面的请求保留这个值,直到页面使用Submit按钮链接到其它的用户。
Form1.aspx
<h1>Form 1</h1>
<form id="Application" method="post" runat="server">
<p>Your username:
<asp:Label ID="lblUsername" Runat="server" />
</p>
<asp:Panel Runat="server" ID="pnlSetValue">
<asp:validationsummary id="valSummary" Runat="server">
</asp:validationsummary>
<TABLE>
<TR>
<TD colSpan="3">Set Hidden Form Username Variable:</TD></TR>
<TR>
<TD>Username</TD>
<TD>
<asp:textbox id="txtName" Runat="server"></asp:textbox></TD>
<TD>
<asp:requiredfieldvalidator id="nameRequired" runat="server"
ControlToValidate="txtName" ErrorMessage="Name is required."
Display="Dynamic">*</asp:requiredfieldvalidator></TD></TR>
<TR>
<TD colSpan="3">
<asp:button id="btnSubmit" Runat="server" Text="Set Value">
</asp:button></TD></TR></TABLE>
</asp:Panel>
<asp:Label ID="lblResult" Runat="server" />
</form>
<form action="form2.aspx" method="post" name="form2" id="form2">
<input type="hidden" name="username" value="<%# username %>" >
<input type="submit" value="Go to Form2.aspx"
</form>
Form1.aspx.cs
private void Page_Load(object sender, System.EventArgs e)
{
if(!IsPostBack) // 新的请求或者来自form2.aspx的请求
{
// 检查窗体集合
if(Request.Form["username"] == null)
pnlSetValue.Visible = true;
else
{
//需要设置用户名值
pnlSetValue.Visible = false;
username = Request.Form["username"].ToString();
lblUsername.Text = username;
//数据绑定到隐藏的窗体字段值
this.DataBind();
}
}
}
private void btnSubmit_Click(object sender, System.EventArgs e)
{
if(IsValid)
{
//隐藏窗体来设置值
pnlSetValue.Visible = false;
username = txtName.Text;
lblResult.Text = "Username set to " + txtName.Text + ".";
lblUsername.Text = username;
this.DataBind();
}
}
Form2.aspx
<h1>Form 2</h1>
<form id="Application" method="post" runat="server">
<p>Your username: <asp:Label ID="lblUsername" Runat="server" /></p>
</form>
<form action="form1.aspx" method="post" id="form2" name="form2">
<input type="hidden" name="username" value="<%# username %>" >
<input type="submit" value="Go to Form1.aspx"
</form>
Form2.aspx.cs
private void Page_Load(object sender, System.EventArgs e)
{
if(Request.Form["username"] != null)
{
username = Request.Form["username"].ToString();
lblUsername.Text = username;
this.DataBind();
}
}
代码段3.在ASP.NET中使用隐藏窗体字段
在ASP.NET中一个页面上只能存在一个服务器端窗体,并且该窗体必须提交返回到自身(仍然可以使用客户端窗体,没有限制)。隐藏窗体字段再也没有用于在.NET框架组件上建立的应用程序间传递数据的主要原因之一是.NET框架组件控件都可以使用ViewState自动维护自己的状态。ViewState简单地把使用隐藏窗体字段设置和检索值所包含的工作封装进一个使用简单的集合对象中。
QueryString
QueryString对象中保存的数据由单独的用户使用。它的生命周期可能只有一个请求那么短,也可能有用户使用应用程序的时间那么长(如果构造正确的话)。这类数据一般小于1KB。QueryString中的数据在URL中传递,对于用户来说是可见的,因此你能猜到,使用这种技术时,敏感的数据或可用于控制应用程序的数据需要加密。
也就是说,QueryString是在ASP.NET Web窗体间发送信息的一条很好的途径。例如,如果有一个含有产品列表的数据表格(DataGrid),并且在表格上有一个链接导向产品的细节页面,使用QueryString就是理想的,可以把产品的ID包含在链接到产品细节页面的QueryString中(例如productdetails.aspx?id=4)。使用QueryStrings的另一个好处是页面的状态包含在URL中。这意味着用户可以把某个通过QueryStrings建立的窗体放入他的收藏夹中。当它们作为收藏返回到页面时,将与作收藏的时候一样。很明显这只在页面不依赖QueryString外的所有状态和不作任何改变的时候有作用。
敏感数据,以及任何不希望用户操作的变量应该避免出现在此处(除非加密使用户不能阅读)。并且URL中不合法的字符必须使用Server.UrlEncode编码,如图7所示。当处理单个ASP.NET页面时,对维

 您现在的位置:
您现在的位置: 


