Dreamweaver MX Ultradev探索(3)向数据库中添加记录
<4> 我们的重头戏来了,这里才是真正感受到DW MX强大的时候,您可以不书写一行代码就可以实现很多看起来很难的效果。Application--->Server Behaviors---> Insert Record,如图(3-7)所示。

3-7
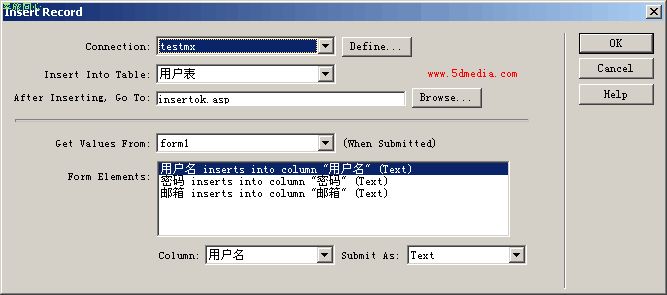
DW MX自带了很多实用的服务器行为,像数据的插入,更新,删除等等,这里我们暂时办介绍数据的插入,其它行为我们会在以后讲到。点击它,出现一个插入数据的对话框,如图(3-8)所示。这个对话框允许使用可在页面上利用的表单元素建立自己的数据库。下面各个域需要填写。
Connection:可在Connection(连接)数据库下拉列表框中选择指定的数据库连接,如果没有指定连接,可单击Define(定义)按钮定义数据库连接。在这里我们选择我们刚才在上面指定好的数据库testmx。
Insert Into Table:这将是数据库中所有表的一个下拉列表。我们在这里选择刚才我们建立的数据表“用户表”。
After Inserting, Go To:这充许在完成插入后把用户重定向到另一个页面,即数据成功保存进数据库后显示给用户看的页面,告诉用户数据已插入进数据库里。在这里我们定义为insertok.asp。注:不要忘了建立这个页面呀,如果找不到页面就会报错哦!
Get Values From:把这个域设置为form1。它应该是页面上唯一的表单;但如果有多个表单,则交有可能利用表单的一个下拉列表。
Form Elements:文本域应该全部被列在这里。必须一个一个地设置所有这此条目,包括选取表单元素,选择适应的数据列和文本框下面适当的数据类型。用户名将插入到“用户名”列中,密码将插入到“密码”列中,邮箱将插入到“邮箱”列中。刚才我们在上面定义了文本框的名字和数据库的字段名一置,所以DW MX会自动让它们对应,我们在以后应当尽量让表单名和数据库字段名一置,这是个好习惯。
Column和Submit As:所在文本框提交时的数据类型,一般我们不用选择,DW MX会自动作出选择。

3-8
<5> 完成这些步骤后,可单击OK按钮,Server Behavior交被应用到这个页面上。Server Behavior将自动把所有的代码写到页上,完成数据库的插入。如图(3-9)所示。DW MX会用不同的颜色来标明这里运用了一个服务器行为。

3-9
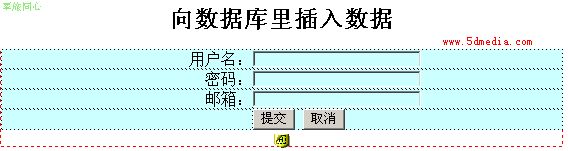
最后,测试一下吧!如图(3-10)所示。

3-10
<6> 提交,再打开刚才我们设计的数据库,如图(3-11)所示,我们刚才提交的内容,乖乖的在里面躺着呢,哈。。。Dreamweaver MX,让我们世界更美丽。

3-11
在下一章里,我们将讲如何更新数据库里的数据,DW MX还有更多激动人心的功能等着我们去用呢
<4> 我们的重头戏来了,这里才是真正感受到DW MX强大的时候,您可以不书写一行代码就可以实现很多看起来很难的效果。Application--->Server Behaviors---> Insert Record,如图(3-7)所示。

3-7
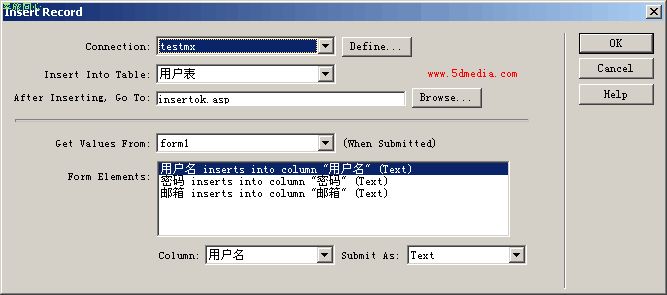
DW MX自带了很多实用的服务器行为,像数据的插入,更新,删除等等,这里我们暂时办介绍数据的插入,其它行为我们会在以后讲到。点击它,出现一个插入数据的对话框,如图(3-8)所示。这个对话框允许使用可在页面上利用的表单元素建立自己的数据库。下面各个域需要填写。
Connection:可在Connection(连接)数据库下拉列表框中选择指定的数据库连接,如果没有指定连接,可单击Define(定义)按钮定义数据库连接。在这里我们选择我们刚才在上面指定好的数据库testmx。
Insert Into Table:这将是数据库中所有表的一个下拉列表。我们在这里选择刚才我们建立的数据表“用户表”。
After Inserting, Go To:这充许在完成插入后把用户重定向到另一个页面,即数据成功保存进数据库后显示给用户看的页面,告诉用户数据已插入进数据库里。在这里我们定义为insertok.asp。注:不要忘了建立这个页面呀,如果找不到页面就会报错哦!
Get Values From:把这个域设置为form1。它应该是页面上唯一的表单;但如果有多个表单,则交有可能利用表单的一个下拉列表。
Form Elements:文本域应该全部被列在这里。必须一个一个地设置所有这此条目,包括选取表单元素,选择适应的数据列和文本框下面适当的数据类型。用户名将插入到“用户名”列中,密码将插入到“密码”列中,邮箱将插入到“邮箱”列中。刚才我们在上面定义了文本框的名字和数据库的字段名一置,所以DW MX会自动让它们对应,我们在以后应当尽量让表单名和数据库字段名一置,这是个好习惯。
Column和Submit As:所在文本框提交时的数据类型,一般我们不用选择,DW MX会自动作出选择。

3-8
<5> 完成这些步骤后,可单击OK按钮,Server Behavior交被应用到这个页面上。Server Behavior将自动把所有的代码写到页上,完成数据库的插入。如图(3-9)所示。DW MX会用不同的颜色来标明这里运用了一个服务器行为。

3-9
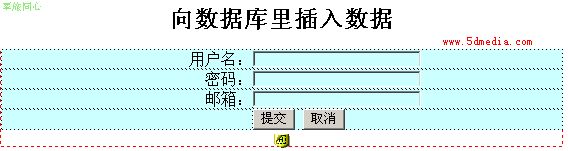
最后,测试一下吧!如图(3-10)所示。

3-10
<6> 提交,再打开刚才我们设计的数据库,如图(3-11)所示,我们刚才提交的内容,乖乖的在里面躺着呢,哈。。。Dreamweaver MX,让我们世界更美丽。

3-11
在下一章里,我们将讲如何更新数据库里的数据,DW MX还有更多激动人心的功能等着我们去用呢

 您现在的位置:
您现在的位置: 


