在前面我们提到,先要保证留言的正常显示就要做到在有留言的时候才显示留言,如果没有留言则显示“暂无留言”,那这些在DW MX里怎么做呢??在这里呢,我们要学习一个新的服务器行为show region(显示区域),即根据库里的资料来显示不同的资料。
先说说它的基本概念吧,拿我们上面的留言内容来打个比方:如果我留言内容为空,则显示什么;如果留言内容不为空,则又显示什么。如图(7-9)所示。

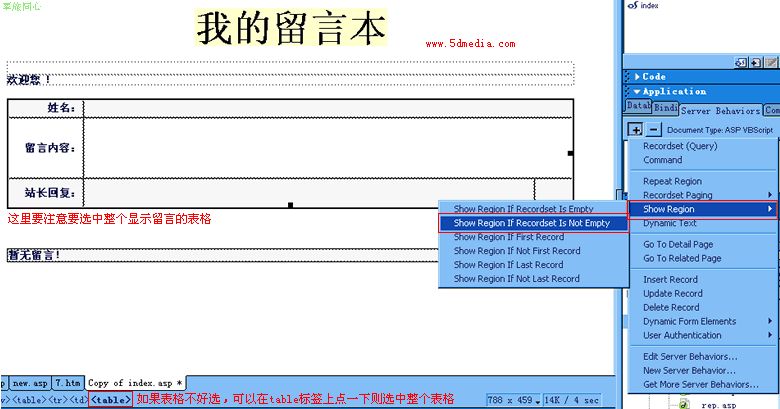
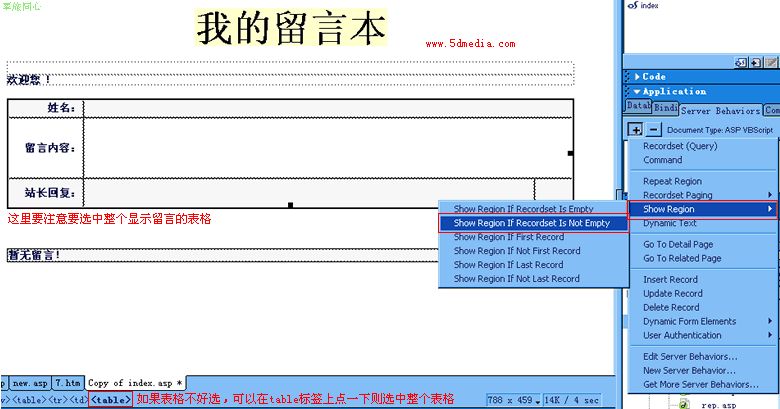
7-9
选中整个留言内容表格后运用Application-->Server Behaviors-->Show Region-->Show Region If Recordset Is Not Empty(当记录集不为空),也就是当留言内容不为空时显示这个表格。说到这里就不得不说说其它几个服务器行为了。
Show Region If Recordset Is Empty(如果记录集为空):当记录集为空时,显示选中的区域。
show Region If Recordset Is Not Empty(如果记录集不为空):当记录集中包含记录时,显示所选区域。
Show Region If First Record(如果是第一条记录):当处于记录集中的第一条记录时,显示选中的区域。
Show Region If Not First Record(如果不是第一条记录):当没有处于记录集中第一条记录时,显示所选的区域。
Show Region If Last Record(如果是最后一条记录):当处于记录集中最后一条记录时,显示所选的区域。
Show Region If Not Last Record(如果不是最后一条记录):当没有处于记录集中最后一条记录时,显示所选的区域。
单击它,出现如图(7-10)所示对话框。

7-10
在这个对话框中选择与本行为对应的记录集,在这个页面我们只建立了一个记录集,名字为guestbook。应用服务器行为后的效果如图(7-11)所示。

7-11
为了防止当没有留言内容的时候会出错,在这里我们还要运用Show Region If Recordset Is Empty(当记录集为空时)行为,把它运用到“暂无留言”的表格上,最终效果如图(7-12)所示。

7-12
下一步,让我们来完善它,通过在显示留言的大表格里插入一些小表格,排好,并插入相关图片(这里放的是网上最常见的小图片。:)),如图(7-13)所示。这里是一些最基本的Dreamweaver表格功夫,详情情参见本系列教程其它章节。

7-13
现在要做的呢,就是把数据库里的数据拖到相应表格里,如把用户名拖到姓名后面的单元格里,留言内容要放到留言内容后的单元格里,记得把f_name拖到发表于前面,f_time拖到发于于后面,这样显示的时候就变成了“XX发表于XX”。见图(7-14)所示。

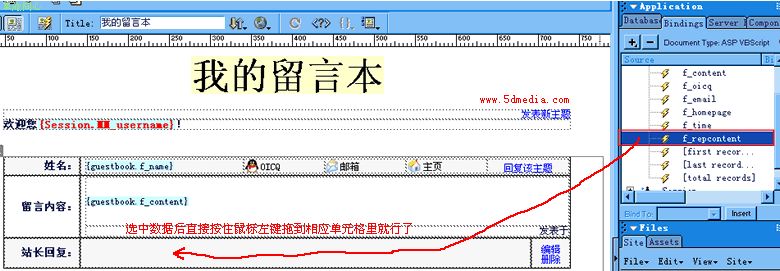
7-14
这里有个小小的bug,即我们所显示的留言无法进行格式化,即你会发现在你的留言中无论有多少个回车,在显示的时候都不会换行,并且两个以上的空格都会变成一个空格。这个问题可以利用spdformat.mxt插件来解决(点这里下载插件!)。安装好插件后,方法如图(7-48)所示。留言内容和站长回复都要运用这个插件。

7-48
可能又人要问了,那我数据库里那些OICQ之类的怎么做啊。这个呢,不知道大家知不知道html里img标签的一个alt属性,即鼠标移上去的时候显示相应的说明文字。在这里呢,我们把它和图片进行相应的动态绑定。至于主页地址则做成点击后联接到相应的地址就行了,邮箱呢就点击后打开OUTLOOK对留言者发信。
具体方面如图(7-15)所示。

7-15
这里有个先后顺序之分,先选中OICQ的图片,再从右边的记录集里选定相应的数据集(这里选中数据库里存放OICQ号码的字段(f_oicq),再从Bind To:下拉菜单里选择img.alt,即我们在前面讲到的img标签属性,再单击后面的Bind就行了,如果绑定正确的话则会产生和前面记录集一样的颜色,以标明在这里应用了一个服务器行为,如图(7-16)所示。在这里呢我们还要将它美化一下。

7-16
打开源码和设计视图,你会发现刚才插入的东东在代码里是alt="<%=(guestbook.fields.item("f_oicq").value)%>",COPY这段代码放到它的前面,并把其中的f_oicq改成f_name(数据库里发贴人的姓名字段),使它的最终代码为alt="<%=(guestbook.fields.item("f_name").value)%>的OICQ号码是<%=(guestbook.fields.item("f_oicq").value)%>",这样当它显示的时候便为“XX的OICQ号码是XX”,都动态绑定了,多好啊,呵。。

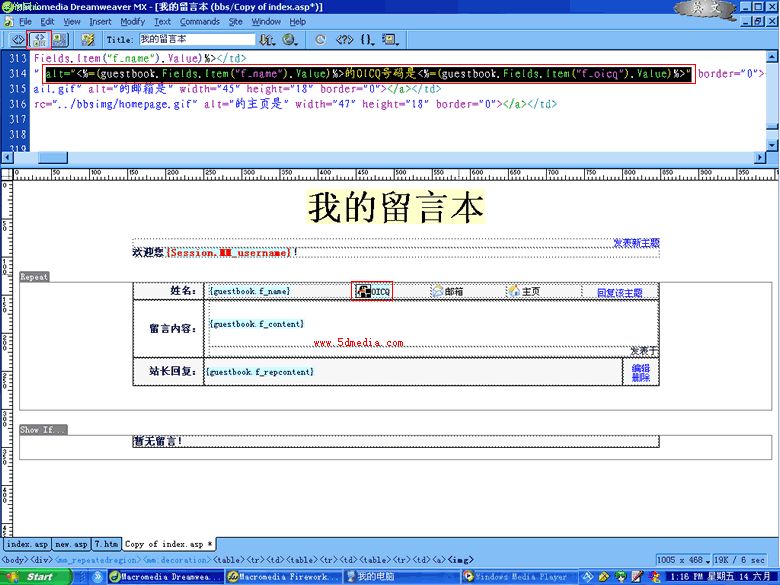
7-17
先说说它的基本概念吧,拿我们上面的留言内容来打个比方:如果我留言内容为空,则显示什么;如果留言内容不为空,则又显示什么。如图(7-9)所示。

7-9
选中整个留言内容表格后运用Application-->Server Behaviors-->Show Region-->Show Region If Recordset Is Not Empty(当记录集不为空),也就是当留言内容不为空时显示这个表格。说到这里就不得不说说其它几个服务器行为了。
Show Region If Recordset Is Empty(如果记录集为空):当记录集为空时,显示选中的区域。
show Region If Recordset Is Not Empty(如果记录集不为空):当记录集中包含记录时,显示所选区域。
Show Region If First Record(如果是第一条记录):当处于记录集中的第一条记录时,显示选中的区域。
Show Region If Not First Record(如果不是第一条记录):当没有处于记录集中第一条记录时,显示所选的区域。
Show Region If Last Record(如果是最后一条记录):当处于记录集中最后一条记录时,显示所选的区域。
Show Region If Not Last Record(如果不是最后一条记录):当没有处于记录集中最后一条记录时,显示所选的区域。
单击它,出现如图(7-10)所示对话框。

7-10
在这个对话框中选择与本行为对应的记录集,在这个页面我们只建立了一个记录集,名字为guestbook。应用服务器行为后的效果如图(7-11)所示。

7-11
为了防止当没有留言内容的时候会出错,在这里我们还要运用Show Region If Recordset Is Empty(当记录集为空时)行为,把它运用到“暂无留言”的表格上,最终效果如图(7-12)所示。

7-12
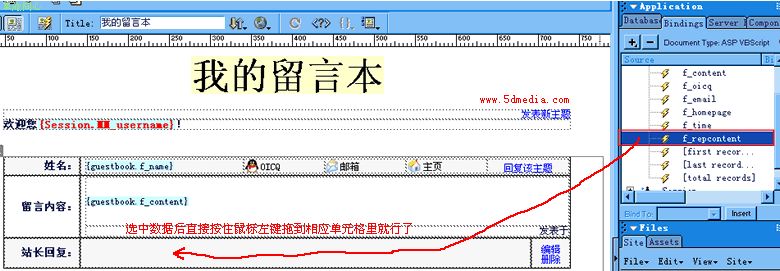
下一步,让我们来完善它,通过在显示留言的大表格里插入一些小表格,排好,并插入相关图片(这里放的是网上最常见的小图片。:)),如图(7-13)所示。这里是一些最基本的Dreamweaver表格功夫,详情情参见本系列教程其它章节。

7-13
现在要做的呢,就是把数据库里的数据拖到相应表格里,如把用户名拖到姓名后面的单元格里,留言内容要放到留言内容后的单元格里,记得把f_name拖到发表于前面,f_time拖到发于于后面,这样显示的时候就变成了“XX发表于XX”。见图(7-14)所示。

7-14
这里有个小小的bug,即我们所显示的留言无法进行格式化,即你会发现在你的留言中无论有多少个回车,在显示的时候都不会换行,并且两个以上的空格都会变成一个空格。这个问题可以利用spdformat.mxt插件来解决(点这里下载插件!)。安装好插件后,方法如图(7-48)所示。留言内容和站长回复都要运用这个插件。

7-48
可能又人要问了,那我数据库里那些OICQ之类的怎么做啊。这个呢,不知道大家知不知道html里img标签的一个alt属性,即鼠标移上去的时候显示相应的说明文字。在这里呢,我们把它和图片进行相应的动态绑定。至于主页地址则做成点击后联接到相应的地址就行了,邮箱呢就点击后打开OUTLOOK对留言者发信。
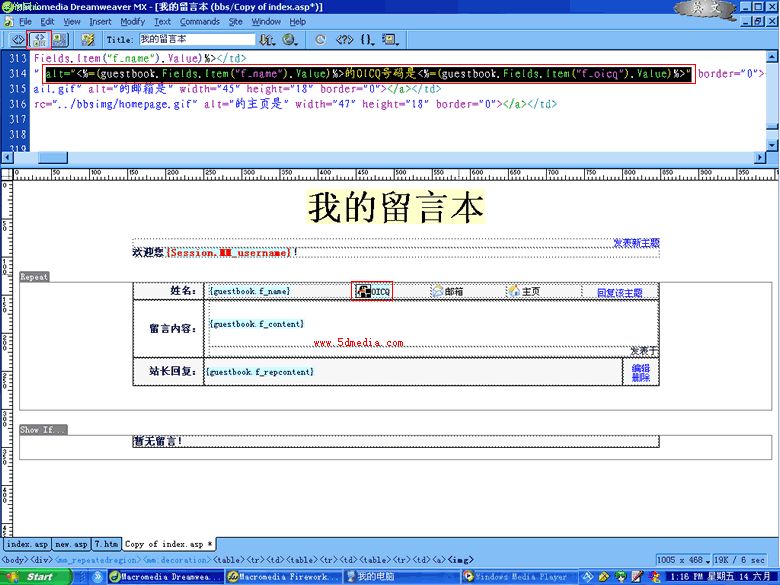
具体方面如图(7-15)所示。

7-15
这里有个先后顺序之分,先选中OICQ的图片,再从右边的记录集里选定相应的数据集(这里选中数据库里存放OICQ号码的字段(f_oicq),再从Bind To:下拉菜单里选择img.alt,即我们在前面讲到的img标签属性,再单击后面的Bind就行了,如果绑定正确的话则会产生和前面记录集一样的颜色,以标明在这里应用了一个服务器行为,如图(7-16)所示。在这里呢我们还要将它美化一下。

7-16
打开源码和设计视图,你会发现刚才插入的东东在代码里是alt="<%=(guestbook.fields.item("f_oicq").value)%>",COPY这段代码放到它的前面,并把其中的f_oicq改成f_name(数据库里发贴人的姓名字段),使它的最终代码为alt="<%=(guestbook.fields.item("f_name").value)%>的OICQ号码是<%=(guestbook.fields.item("f_oicq").value)%>",这样当它显示的时候便为“XX的OICQ号码是XX”,都动态绑定了,多好啊,呵。。

7-17

 您现在的位置:
您现在的位置: 


