第三章:应用数据库创建动态网页
第三节:显示数据库记录
终于到了显示Dreamweaver Ultradev威力的时候了,先让我们来看看怎么用Ultradev来实现数据的显示功能。很简单的,跟着我来吧。
上一回我们创建好了数据集后,在Data Bindings面板中就有如下的显示: 
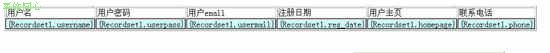
然后我们创建一个由2行*六列的表格,列数由数据表的字段数决定,至于为什么要两行,看下去你就会明白了。填上必要的信息后页面如图所示: 
接下来的工作很简单,选中在Data Bindings面板中出现的字段名称,把他拖放到我们刚才创建的表格中,效果如图所示,这样就表示我们要在对应的单元格中显示数据库中某个字段的值。但这样子还是不够的,还需要一步才能将数据库里面的记录全部显示出来。 
选中我们刚才拖放字段进去的那一行,效果如图所示: 
切换面板到Server Behaviors ,我们的主角要上场了。我们要为这些数据施加一些动作,让他们乖乖的听我们的话,按我们想要的样子显示出来。选择Repeat Region : 
接下来的对话框是要你在一页中显示多少条记录。当你的数据库里面有几千条记录时,我们不可能将他们全部显示出来,这样会使网页加载速度变慢,一般都是采用分页的形式来显示数据,用到的就是这个Repeat Region行为了。这里我们选择每页显示3条记录。 
点击OK后如图所示: 
让我们切换到浏览器窗口,察看我们刚才生成的程序,哦,别忘了把这一页保存为你在Internet信息服务管理器中设定的默认文档名,这里是default.asp。在浏览器窗口的地址栏里输入 http://localhost 看到的效果如下。呵呵,是不是很激动,数据库里面的数据显示在我们的眼前,你也发现,原来创建一个Web应用也不是很难。嗯,高兴了一会儿,好像发现有哪里不对劲是吧,对了,这里只显示了3条记录,而我们刚才在我们的数据库中手工输进去了5条记录,其他的呢?好,让我们接下去完善一下我们的程序。 


这个对话框问你翻页的连接用文字还是用图像来表示,简单起见,我们用Text:

OK后,你会发现Ultradev为我们生成了一个表格,里面有4列,分别为First、 Previous、 Next、Last,分别就是我们常见的第一页,上一页,下一页,最后一页的表示方法了,你可以把他修改为中文。

在切换到浏览器窗口,我们就发现有些不同了,多了两个连接,Next 和 Last,哇!我们的记录可以分页显示了。即使对高手而言,分页显示也是一件比较麻烦的事情,而对Ultradev来讲,却是举手之间的事情。

点击Next连接,显示第二页的记录,同时,Previous 和 First的连接也自动出现了。因为我们的记录总共只有5条,每页显示3条的话就没有第三页了,所以也就没有了 Next 和 Last的连接了,呵呵,是不是觉得Ultradev挺智能的。

好了,看到这里,朋友们应该已经知道怎么显示数据库的记录了,也学会了怎么分页显示,接下来的内容是学会怎么往数据库里面添加纪录,请听下回分解。

 您现在的位置:
您现在的位置: 


