第三章:应用数据库创建动态网页
第四节:向数据库添加纪录
前面数据库没有纪录的时候为了测试的方便我们就直接操作数据库,向里面添加了几条数据。下面的内容是教大家制作一个提交数据的页面,这样我们就可以通过浏览器来向数据库添加数据了。这是比较流行的browser-server模式。 *_"
好,就让咱们开始吧!
第一步:打开Ultradev---呵呵,废话。
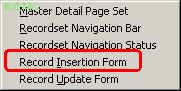
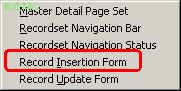
打开菜单 Insert -> LiveObjects -> Record Insertion Form ,如下图所示:

选中后,出现下面的插入数据表单属性的对话框。

connection是我们已经在站点中已经定义好的数据库连接,选中后,在Insert Into Table一栏中就会出现你所连接的数据库中的表,从中再选择你要插入数据的表。我们的数据库只有一个userinfo表,选中他。接着在下面的Form Fields中就会出现我们在表设计中设计好的字段及其相关属性,Column表示数据库表中的字段名,Display As表示用何种类型的表单域,比如文本表单域(Text Field)来提交我们的纪录,Submit As表示作为何种数据类型来提交,比如数据类型为整数性的字段我们就不能用文本数据类型进行提交。一般这一栏Ultradev会帮我们自动选择的。Label呢则帮助提示你这个表单域填写的内容。After Inserting, Go To一栏是当你提交完数据跳转到那个页面去的意思,比如一般注册成功后都会跳转到一页,告诉你你已经注册成功了,欢迎使用什么什么的,就是这样子的。如果什么都不填的话就表示提交完数据后返回本页面。
接下来,选择我们要进行数据添加的字段。在这里,ID是自动编号的,由数据库自动生成,所以,不用我们对他进行操作,选中这一行,点击那个有“ - “的按钮,删除他。Reg_date字段我们在数据库设计的时候赋予了他一个默认值 =Now() ,也会有数据库自动生成,也不用我们干预,所以也删除掉。然后我们再将Label修改为中文,这样一个添加数据表单就做好了,见下图:

点击OK后,生成如下图所示页面。哇!是不是很熟眼?哈哈,一个简单的用户注册页面就完成了,So Easy!如果你有兴致的话,可以看一下Ultradev为我们生成的代码,长的很呢!

噢,别忘了还有一个地方要设置一下,就是用户密码部分的表单域属性,要把他的type设置为Password,如下图。这样,输入密码的时候才不会明文显示出来,而是用*来代替。

保存页面,然后让我们马上来试试看我们的成果,打开浏览器,输入地址,再随便填些数据进去,见下图:

点击Insert Record提交数据,然后跳转至显示数据的页面,哈哈,看到了吧,我们刚刚输进去的数据乖乖的躺在那里了。相信你又一次体验到了Ultradev的强大了,只需动几下鼠标,一个功能完整的页面就出来了,如果用手写的话还不知道要写到什么时候,还得不停的测试。

其实,这个注册功能还是不完善的,比如用重复的数据输入怎么办?有些内容要填的用户却没有填又怎么办?这些问题留到后面的Ultradev高级使用指南再讲,朋友们姑且耐心稍等。
好,下一回我们将讲述如何编辑数据库里面的纪录。就是嘛,万一我不小心输错了数据怎么办,不改怎么行。至于怎么做到这点,且听下回分解。
第四节:向数据库添加纪录
前面数据库没有纪录的时候为了测试的方便我们就直接操作数据库,向里面添加了几条数据。下面的内容是教大家制作一个提交数据的页面,这样我们就可以通过浏览器来向数据库添加数据了。这是比较流行的browser-server模式。 *_"
好,就让咱们开始吧!
第一步:打开Ultradev---呵呵,废话。
打开菜单 Insert -> LiveObjects -> Record Insertion Form ,如下图所示:

选中后,出现下面的插入数据表单属性的对话框。

connection是我们已经在站点中已经定义好的数据库连接,选中后,在Insert Into Table一栏中就会出现你所连接的数据库中的表,从中再选择你要插入数据的表。我们的数据库只有一个userinfo表,选中他。接着在下面的Form Fields中就会出现我们在表设计中设计好的字段及其相关属性,Column表示数据库表中的字段名,Display As表示用何种类型的表单域,比如文本表单域(Text Field)来提交我们的纪录,Submit As表示作为何种数据类型来提交,比如数据类型为整数性的字段我们就不能用文本数据类型进行提交。一般这一栏Ultradev会帮我们自动选择的。Label呢则帮助提示你这个表单域填写的内容。After Inserting, Go To一栏是当你提交完数据跳转到那个页面去的意思,比如一般注册成功后都会跳转到一页,告诉你你已经注册成功了,欢迎使用什么什么的,就是这样子的。如果什么都不填的话就表示提交完数据后返回本页面。
接下来,选择我们要进行数据添加的字段。在这里,ID是自动编号的,由数据库自动生成,所以,不用我们对他进行操作,选中这一行,点击那个有“ - “的按钮,删除他。Reg_date字段我们在数据库设计的时候赋予了他一个默认值 =Now() ,也会有数据库自动生成,也不用我们干预,所以也删除掉。然后我们再将Label修改为中文,这样一个添加数据表单就做好了,见下图:

点击OK后,生成如下图所示页面。哇!是不是很熟眼?哈哈,一个简单的用户注册页面就完成了,So Easy!如果你有兴致的话,可以看一下Ultradev为我们生成的代码,长的很呢!

噢,别忘了还有一个地方要设置一下,就是用户密码部分的表单域属性,要把他的type设置为Password,如下图。这样,输入密码的时候才不会明文显示出来,而是用*来代替。

保存页面,然后让我们马上来试试看我们的成果,打开浏览器,输入地址,再随便填些数据进去,见下图:

点击Insert Record提交数据,然后跳转至显示数据的页面,哈哈,看到了吧,我们刚刚输进去的数据乖乖的躺在那里了。相信你又一次体验到了Ultradev的强大了,只需动几下鼠标,一个功能完整的页面就出来了,如果用手写的话还不知道要写到什么时候,还得不停的测试。

其实,这个注册功能还是不完善的,比如用重复的数据输入怎么办?有些内容要填的用户却没有填又怎么办?这些问题留到后面的Ultradev高级使用指南再讲,朋友们姑且耐心稍等。
好,下一回我们将讲述如何编辑数据库里面的纪录。就是嘛,万一我不小心输错了数据怎么办,不改怎么行。至于怎么做到这点,且听下回分解。

 您现在的位置:
您现在的位置: 
