样式表使文字更添风采 上面讲到的,都是一些最基本的对文字的设置,如果想在文字上玩出更多的花样,就需要借助样式表的帮忙了。
在编辑状态,按Shift+F11,可进入样式表对话框(CSS Styles):

点击右下角的

,新建一个样式:

如上图,在 Name 处为你的样式起一个名字,Dreamweaver 默认会在名字前一个小数点,目的是避免与其他HTML标记混淆,例如我在这里起的名字是“myfont”(将unamed1改为myfont);Define 是选择使用外部样式表还是只在本页建立样式(This Document Only),我们选择前者,这样就可以多页共用一个样式表,确定按 OK。

再接着的对话框中,输入样式表文件的名称,例如是“myfont”,按“保存”,这样就生成了一个叫myfont.css的样式表文件,如上图。

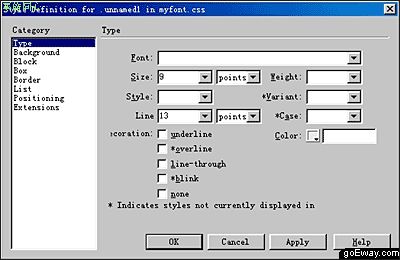
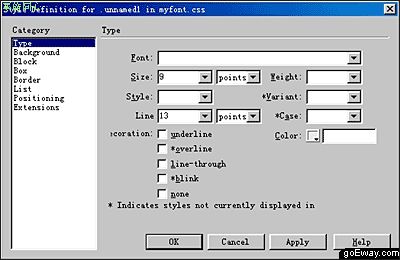
按照上图所示设置样式,Size 是文字的大小,我们设为9 points(简称9pt);Line 是行距我们设为13 points(另一种常见的设置方法是150%),这样就得到了所谓的9磅字体。设置完毕后,按ok返回样式表对话框,可以看到一个叫“myfont”的样式已经被加入了,见下图。

接着,你可以选取一段文字,再在样式对话框选择 myfont,怎么样?文字是不是变得精致了许多?9磅字体是宋体在不变形的前提下能显示得最小最精致的大小,因而在网页制作中被广泛采用。
除了9磅字外,还有一种10.4Pixel的字体,是介于12pt和9pt之间的,也被经常使用到,大家可以自己试一试。
如果需要在其他页面引用已有的样式表,可以在样式表对话框上点

。另外,

是编辑已有的样式,

是删除一个样式。
 打印本文
打印本文  关闭窗口
关闭窗口
 ,新建一个样式:
,新建一个样式:



 。另外,
。另外, 是编辑已有的样式,
是编辑已有的样式, 是删除一个样式。
是删除一个样式。 打印本文
打印本文  关闭窗口
关闭窗口