Dreamweaver MX Ultradev探索(4)修改数据库中的记录
在上一章里我们讲了如何向数据库里添加新的内容。但不知大家注意到这样一种情况没有,如果我一条数据库记录在提交后才发现在出错了呢?怎么办?当然就要修改。这次修改我们可是通过WEB来修改数据库里的内容。听起来好像也不是太容易。没关系,通过前面几章的介绍,大家应当发现,在DW MX里调用数据库非常的简单,只要你点几下鼠标就行了。呵。。。这次更新数据库的内容也一样,非常之简单,let's go!~~!
好,让我们大家来理解一下数据库内容更新的基本概念吧。先打个比方,如5D论坛里的用户资料更新用到的就是数据库内容更新。这类页面通常是主页面(前页面)--子页页(后一页面),主页面让用户选择记录更新(5D论坛里的个人信息便是让用户选择记录更新),然后把一个参数传递到子页面,同时子页面执行了两种不同的操作。首先,它显示已存在的数据,这样能被用户修改,然后,它更新修改了的数据库内容。
<1> 首先,我们建立记录集,就如同第二章所讲的那样,再运用重复域行为建立多行记录,在这里我就不复述这些步骤了。实际效果图如(4.1)所示。

4-1
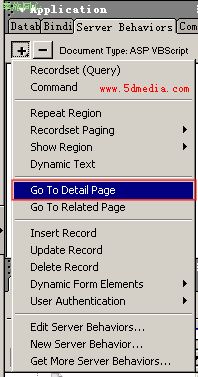
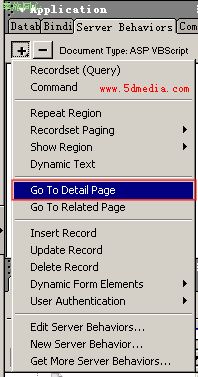
<2> 大家注意到上面那个“编辑”了吗?这就是我们第一步的主角--跳转到细节页连接(Go To Detail Page)。前面提到在主页面把一个参数提交到子页面。我们这里这个“编辑”便是起这个作用,当点击它的时候便会传递一个参数到下一页。我们先用鼠标选定“编辑”这两个字,再Application-->Server Behaviors-->Go To Detail Page,这也是DW MX自带的一个服务器行为,如图(4-2)所示。

4-2
点击鼠标后会出现一个对话界面,如图(4-3)所示。
Link:你可以在这个下拉列表中选择这个服务器行为要运用在哪个连接上,如果你在文档中选择了动态内容,则会自动选择该内容。
Detail Page:在这个文本框里输入详细页所对应ASP页面的URL地址,也可以单击Browser按钮来选择。这里我们输入edit.asp。
Pass URL Parameter:这个文本框里输入要通过URL传递到细节页中的参数名,记得可要输个好记一点的呀,在后面我们还要用到哦。
Recordset:选择通过URL传递参数所属的记录集。意为从哪个记录集里传递参出去呢?这里选择刚才我们建立的名为testmx的记录集。
Column:选择通过URL传递参数所属的记录集中的字段名称,即设置URL传递参数的值的来源。在这里我们选择ID,你也可以选择别的,但在后面记得要改成想对的。
URL Parameters:表明将主页面中的表单值作为URL参数传递到子页面。在我们这个主页面上我们并没有运用到表单,所以可以不选。
Form Parameters:表明将主页面中的表单值以URL参数的方式传递到子页面。在子页面上可以可以通过request.form读取这里传递过来的参数。同上,并没表单,所以不选。(注:request.form为ASP里一基本的内建对像,详细方法请参见相关资料。)
当单击OK按钮后,原先我们所选择的“编辑”将变成一个包含动态内容的超文本连接了。

4-3
<3> 到此为止,我们主页面的参数传递的准备工作已完成,剩下的呢?自然也是本章的重头戏--更新数据库内容。新建一页面,定义为ASP,脚本为VBSscript,保存为edit.asp,即我们在上面所输入的,可不要输错了哦,要不又会出错的。接下来的事就是建立记录集,同主页面,然后建立表单,以方便用户输入更新记录,具体显示如图(4-4)所示。
同第三章所述,同样要记得设置表单里文本框的名称和数据库里的一致。

4-4
 打印本文
打印本文  关闭窗口
关闭窗口



 打印本文
打印本文  关闭窗口
关闭窗口